우리가 코딩을 하기 위해서는 코딩 언어를 작성할 수 있는 무언가가 필요합니다.
예를 들어, Window 기준으로 기본적으로 깔려 있는 메모장이 그 예시인데요.
하지만 이 경우에는 코드를 작성한 메모장 파일의 확장자를 변경하고, 명령 프롬프트(cmd)를 통해 코드를 실행해야 한다는 점에서 매우 불편합니다.
그렇기 때문에, 코드 작성 및 실행을 위한 프로그램을 설치하는 것을 강력히 권장합니다.
그중에서, 쉽게 이용할 수 있는 Visual Studio Code(VSCode)에 대해 간단히 알아보고, 설치하는 과정을 적어보겠습니다.
Visual Studio Code(VSCode)란?

- 마이크로소프트(MicroSoft)에서 개발한 텍스트 에디터 프로그램
- 크로스 플랫폼을 지원하여 윈도우(Window), 맥(Mac), 리눅스(Linux) 모두에서 사용 가능
- 자체 터미널 보유 및 다양한 확장 프로그램(PlugIn) 지원
- 플러그인 설치를 통한 다양한 프로그래밍 언어를 사용할 수 있음(C, C++, JAVA, Python...)
Visual Studio Code의 가장 큰 장점은 모든 플랫폼에서 사용할 수 있다는 점과, 플러그인만 설치하면 특정 프로그래밍 언어에 종속된 다른 IDE들과는 다르게, 다양한 언어를 오직 VSCode만을 사용해 이용할 수 있다는 점입니다.
(참고로 Visual Studio Code는 IDE가 아닙니다. 하지만 개발을 도와주는 다양한 확장 프로그램을 설치하면 IDE에 준하는 기능을 이용할 수 있습니다.)
* 공식 문서
Visual Studio Code Frequently Asked Questions
Visual Studio Code Frequently Asked Questions
code.visualstudio.com
Visual Studio Code 설치
Visual Studio Code에 대한 설명은 이 정도로 마치고, 설치 방법에 대해 알아보겠습니다.
- 설치 환경: Window 11
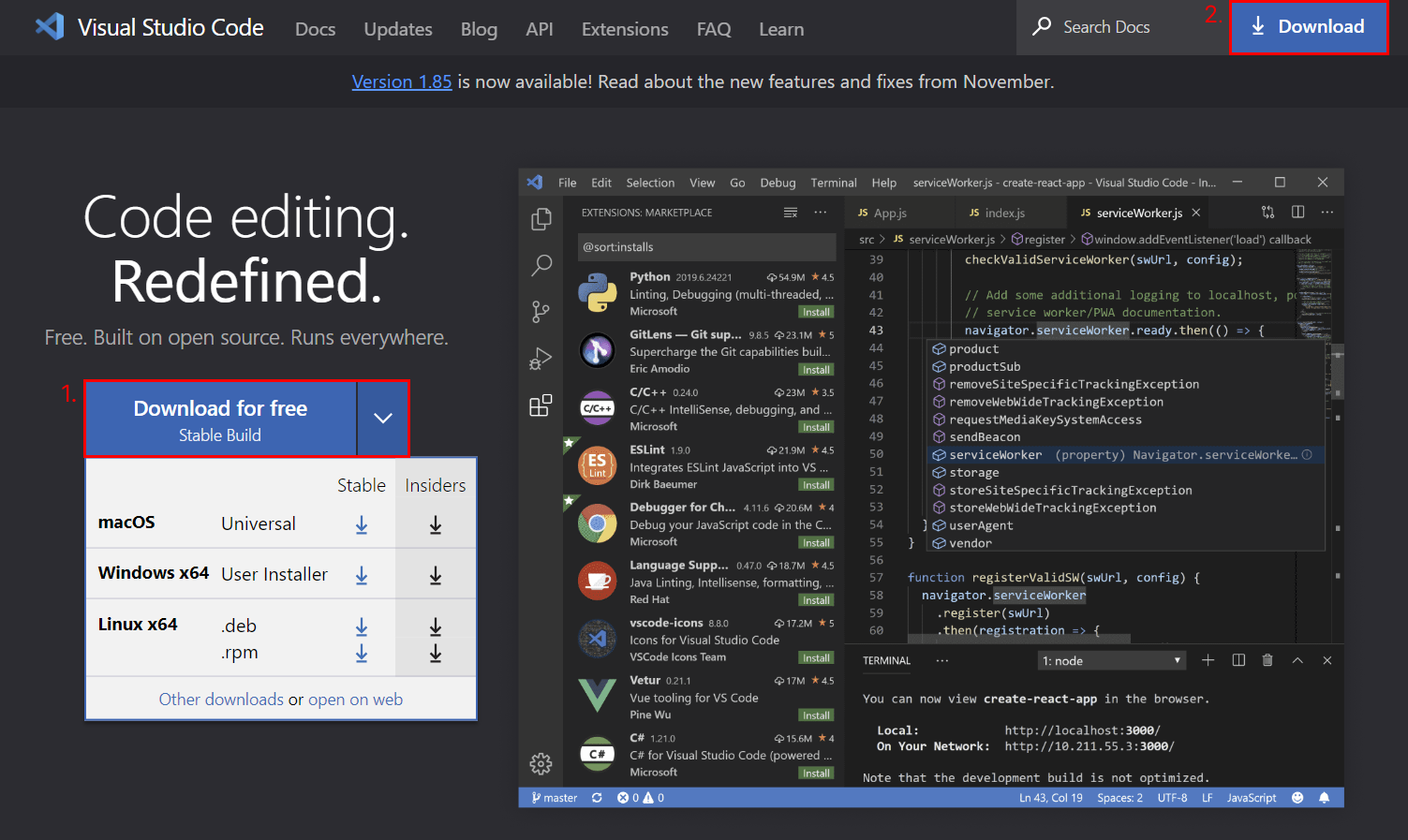
1) Visual Studio Code 공식 홈페이지 방문
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

빨간색 박스가 그려진 Download 버튼 중 아무거나 선택해 프로그램을 다운로드할 수 있습니다.
(2번의 경우 다양한 다운로드 옵션을 선택할 수 있습니다.)
저는 1번을 눌러 다운로드를 해 볼 텐데, 두 가지 옵션이 있습니다.
- Stable: 배포 전에 충분한 테스트를 거친 버전이며, 안전성이 높습니다. (추천)
- Insiders Version: 새로 개발 중인 기능들이 추가된 버전으로, 안전성이 다소 낮습니다.
원하시는 옵션을 선택해 다운로드하시면 됩니다.
2) 설치한 Set Up 파일을 실행
다운로드가 완료되었다면, SetUp 파일을 실행해 줍니다.


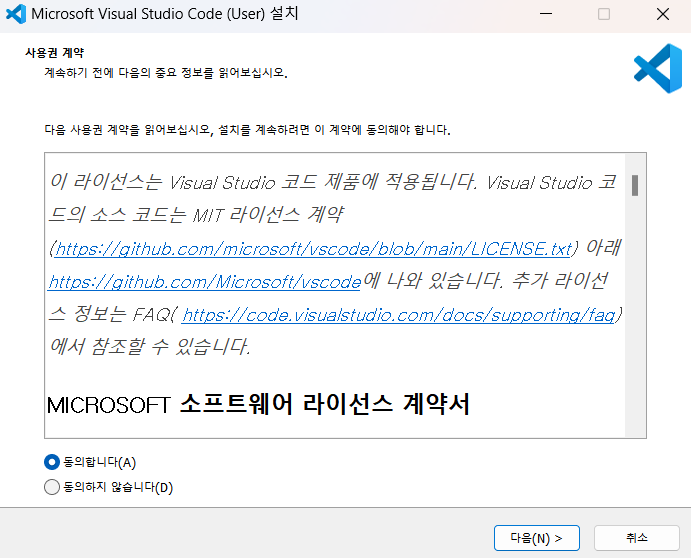
약관 동의 누르시고 "다음" 눌러주신 다음...

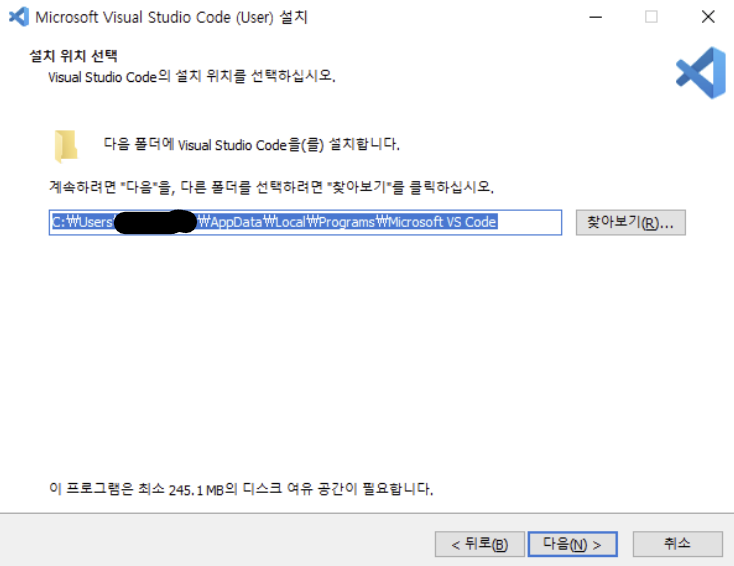
VSCode가 설치될 경로를 확인한 다음 "다음"을 눌러줍니다.
여기서 설치 경로를 바꿀 수 있습니다.

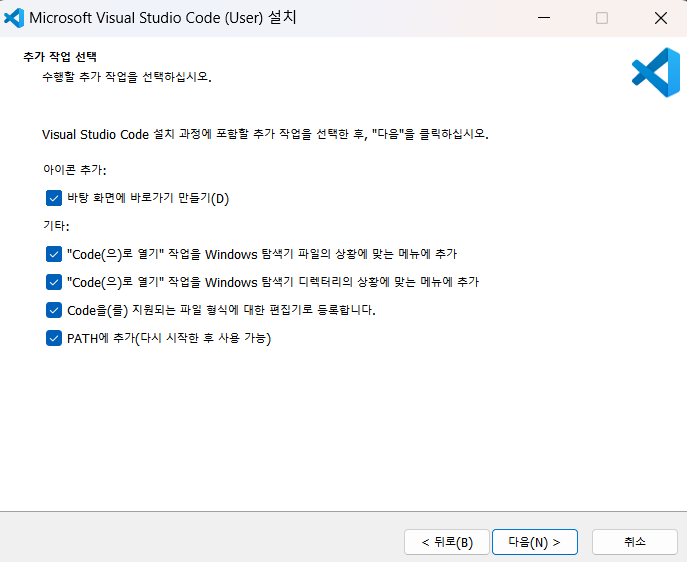
설치 과정에 포함시킬 항목들을 체크한 다음 "다음"을 눌러줍니다.
다 추가하는 것을 추천드립니다.
* 각 항목들에 대한 설명
"code(으)로 열기" 작업을 ~: 폴더나 파일을 VSCode로 바로 열 수 있게 마우스 우클릭 메뉴에 code로 열기를 표시
”Code을(를) 지원되는 파일~”: VSCode를 기본 편집기로 사용
PATH에 추가: 명령 창(CMD, 파워셀 등)에서 code를 입력하면 VSCode가 바로 실행

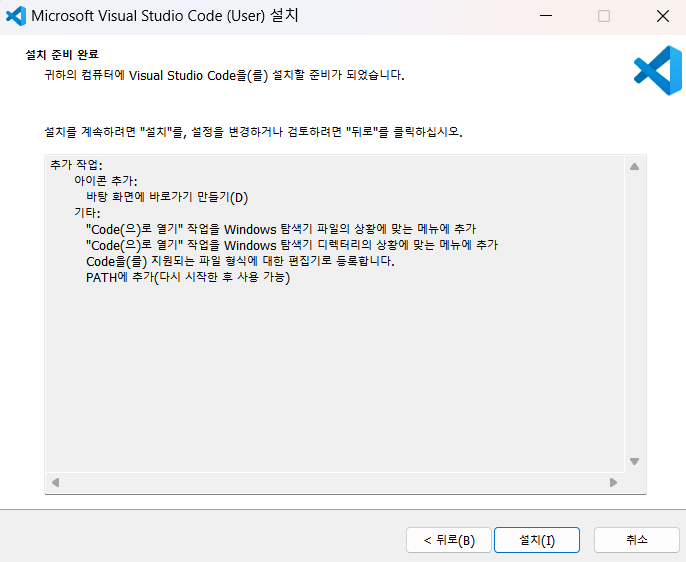
"설치"를 눌러주면...

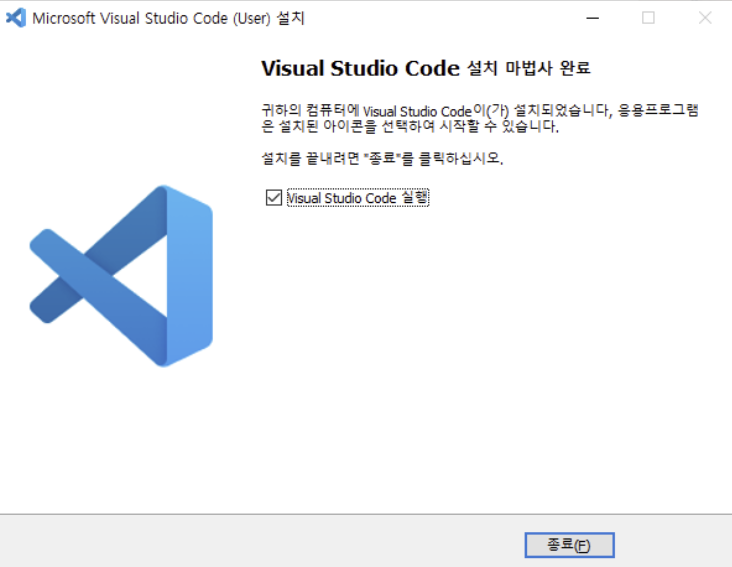
Visual Studio Code 설치가 완료됩니다.
설치하면 유용한 확장 프로그램
앞서 말한 대로 Visual Studio Code는 다양한 확장프로그램을 지원합니다.
이를 통해 각종 편의 기능을 이용할 수 있어 코딩 환경을 보다 쾌적하게 해 줍니다.
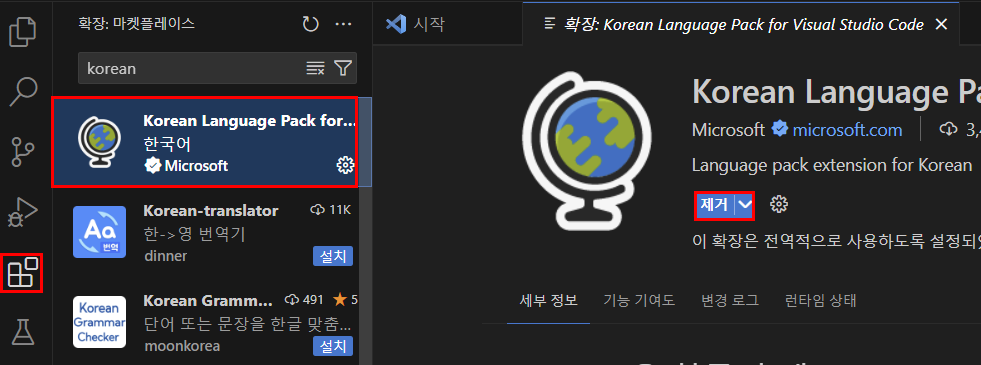
1) 한국어 언어팩

Visual Studio Code 프로그램을 열면 좌측에 네모 블록 모양의 "확장"을 누른 다음, "Korean Language Pack for Visual Studio Code"를 검색하면 한국어 언어팩이 표시되는데, 이걸 클릭해 설치(Install)하시면 VSCode를 한국어로 이용할 수 있습니다.
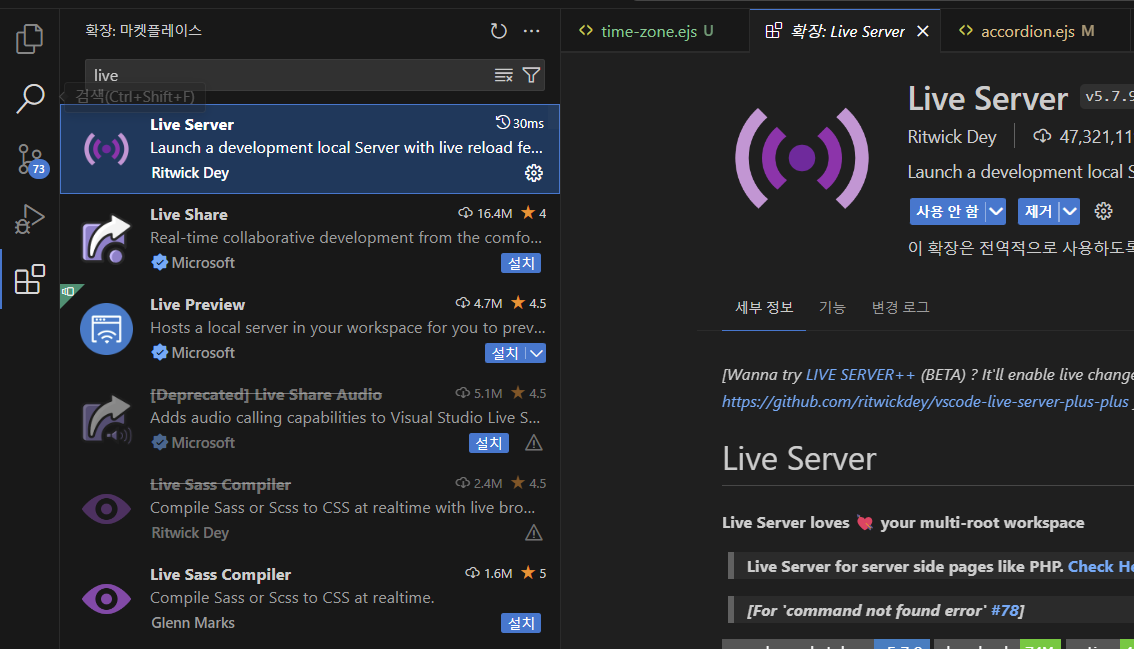
2) Live Server
우리가 HTML 문서를 작성한 다음 저장하면 아래처럼 확장자가 ". html"인 파일이 만들어집니다.

그리고 이 파일을 열어야지 내가 만든 HTML 웹 페이지를 볼 수 있는데, 꽤나 귀찮은 작업입니다.
그래서 Visual Studio Code에서는 에디터에서 내가 작성한 html 페이지를 빠르게 확인할 수 있는 확장 프로그램을 제공합니다.

마찬가지로 "확장" 탭에서 "Live Server"를 검색해 해당 확장 프로그램을 설치하시면 됩니다.
설치 후 HTML 문서를 여는 방법이 녹화된 동영상입니다.
우클릭 시 나타나는 "Open With Live Server"를 눌러 손쉽게 내가 작성한 HTML 문서를 웹 페이지에서 확인할 수 있습니다.